We write a lot of blog posts. Like, a LOT. And, not only about SEO topics, but also about our mission, company culture, and our broader vision. We hope that by writing those kinds of posts we can give you a glimpse into who we are as a company, and who we are as people.
But, blog posts are transient. We post them, and we might update them from time to time, but they’re part of an ongoing blog feed. You may miss them sometimes. And, that’s why we wanted to start documenting these values and ideals that power our company culture in a more permanent way. That’s where the idea for digital storytelling came in.
In this post, we’ll talk about how we came to this idea, how we built our first storytelling page about diversity and prejudice, and how you could apply these principles to tell your own stories.
Why storytelling
Like I mentioned before, storytelling felt like a good fit to talk about our values because it gives context to what we do. It’s a different way of presenting information that is not meant for quick consumption or optimized for catching attention. It’s not just focused on the information, it also takes into consideration the experience of reading it.
We chose the subject of diversity first because this subject touches one of our core values. When Marieke became CEO of Yoast at the beginning of 2019, there weren’t that many women in our upper management. So, Marieke started a project to coach and empower women at Yoast to reach those positions if they wanted to.
In this process she also created a presentation about diversity and feminism that she could give in other places outside the company, such as WordCamps, to inspire others into action as well. Turning this presentation into a digital story then made sense to us as a way to reach an even bigger audience. It would become a more permanent location where people could go to learn more by themselves.
The process of telling a digital story
Concept
Once the idea for this first storytelling project was born, Marieke wrote a draft based on her presentation script, and our design team got to work.
The design team has designed tons of pages across all our products already, and these follow a style guide (or at least they should!). But, we could not achieve the way we wanted to visually present this story with only the elements we already had in our toolkit. It called for a bold, playful design that guides the reader through this experience.
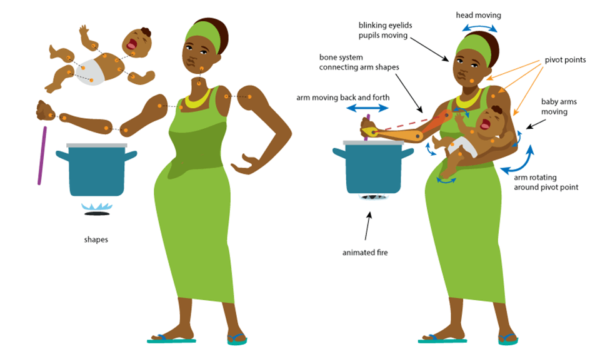
A central part of this experience would have to be our illustrations. Our illustrators have been experimenting with animation in Adobe After Effects recently, and we figured it would be great if we could use these animations in our digital stories.
Based on the draft of the text, they started sketching and storyboarding. They wanted each section to have its own character, and our visual style tries to be pretty inclusive already so that matched well with this subject.

Animation
In addition to that, this time they wanted to add subtle animations too. But having good quality AND fast performant animations on the web is still sometimes a challenge. We considered GIF, of course, and MP4 with autoplay, but it turns out you can animate SVG images as well, with a little help from AirBnB’s JavaScript library Lottie.js.
To do this, you create a vector-based animation in After Effects, then export as JSON. If you want to give this a try too, you can read how to create and export a Lottie-compatible animation from After Effects, and/or learn more about how we implemented Lottie-powered SVG animations in the WordPress block editor.


Video
We felt like the story would come alive more if some parts were video, and it would break up the layout of the page a bit, so the design team selected three sections to make an animation for. Together with EyesxEars, our in-house video production partner, we recorded Marieke presenting these short stories, then drew some supporting animations to explain the concepts visually.
By now developers were also getting involved, setting up the page structure in code. They built the different elements of the page using WordPress blocks, so we can reuse them in future projects. You can read our (more technical) breakdown of how we built our digital storytelling framework in the WordPress Block Editor.
Project management
Managing all this work across multiple teams under a short timespan was no easy challenge. We wanted to launch by the time Marieke gave this talk at WordCamp Nijmegen. To get it done in time, everyone was working simultaneously, which isn’t ideal, you don’t want anyone getting bottlenecked. For instance, development was waiting on the final copy while it was still being tweaked to fit the flow of the animations, etc. So next time we’ll definitely set up a planning for each involved department separately. That way everyone will have enough time to iterate.
This time it was our internal deadline – which was set well in advance of the launch – and great communication that saved the day. Having the team come together and work on a fun out-of-the-ordinary project like this was worth it. And Marieke was able to present it with pride during her presentation!

Takeaways
You may have already spotted a few learnings peppered throughout this article. This was our first substantial foray into digital storytelling, so there certainly were some areas we can improve in. And by reading this article, you can already benefit from those tips if you were planning to make your own digital story.
1. Write about why you do what you do
First of all, if you are thinking of making a digital story for you or your brand, consider this: don’t write about what your product is, or even how you make it. That’s marketing. Storytelling should be about why you do what you do. What motivates you to dedicate time to creating whatever it is that you create? Which values inspire you to pursue this career? This is what informs what you make and how you do that. Talking about that comes after the Why.
2. Think about how you want to frame your story
Secondly, take your time to write the story. A story has an arc to it. It should take the reader on a bit of a journey. Think about the best way to present what you want to talk about.
One way could be to frame the story in a problem: is there something you felt personally held back by or saw an opportunity to solve something that other people struggle with? Describe why that problem exists, and how you felt compelled to do something about it, and see if you can inspire others to do something too. If you’re not entirely sure yet/anymore why you do what you do, thinking about this is also a good way to find out!
Our first digital story is a variation of this. We talk about one of the values that underpin our company mission, “SEO for everyone”. We believe in equality for everyone, and diversity is, of course, one aspect of that.
Another way could be to write is as more of a historical account. You can share when you got the idea for this company or product, and how you went about getting to where you are now. You’ll probably notice while writing though that you’ll automatically come across the ‘problem’ that sparked your idea, but here it will be part of a larger story.
3. Make your story compelling
Next, think about ways to make the story compelling and/or interactive. People are less likely to read a massive wall of text than they are to view some videos or play a little quiz. Stimulate their brains a little, reward them for taking the time to read something that’s important to you by making it fun for them.
4. Involve your team in the entire process
And lastly, if you’re making a digital story with a team, try to involve them in the entire process. You may be telling a personal story, but if you are writing about your company values, you’ll want to know that your team feels the same way about them. Plus, involving creatives in the planning stages can spark a lot more ideas. Just make sure to then plan out a good schedule for when everyone involved has to do their thing. It’s not super useful to have designers make animations or developers building page elements already for a story that is still being written.
So, we hope you enjoyed this deep dive into our digital storytelling efforts! In the future we plan to use this framework more often to create unique and compelling experiences on our site that explain more about a certain subject, so keep an eye out!
The post The creation of our first digital story using the Block Editor appeared first on Yoast.
from Yoast • SEO for everyone https://ift.tt/34wd1ql





No comments:
Post a Comment