Google is rapidly expanding the capabilities of Search Console — its must-have tool for site owners/managers. Not too long ago it was a couple of new structured data reports and today we’re talking about an enhancement report dedicated to site speed. It’s important to have a fast site and Google’s new tool helps you monitor it and improve it. Here’s is a quick guide to its capabilities.
What is the Speed report in Google Search Console?
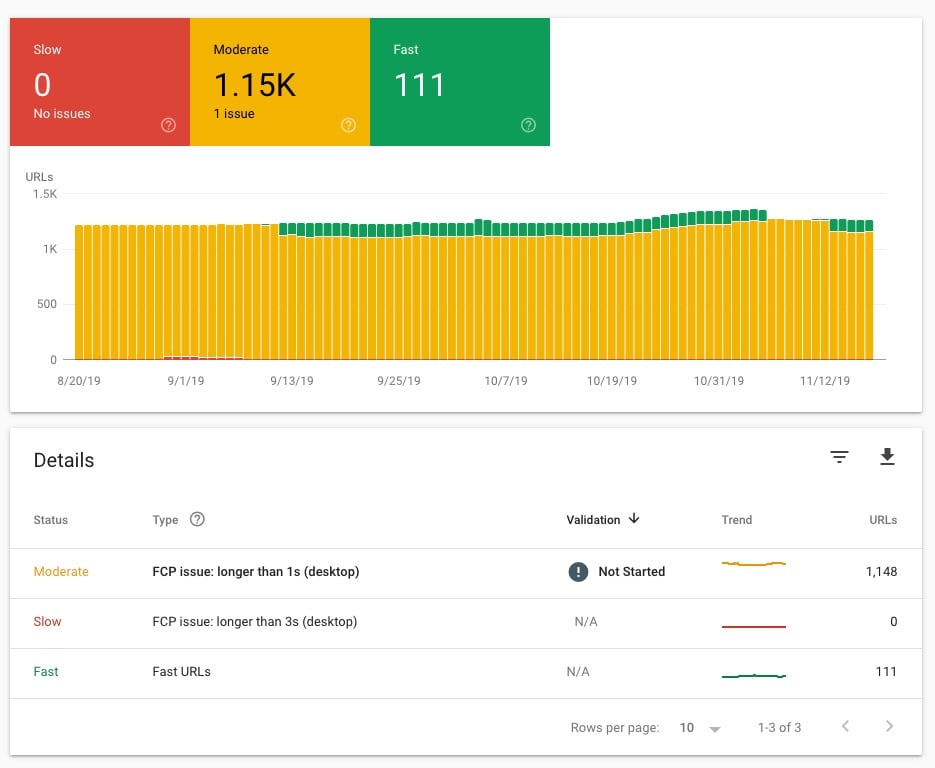
The new Speed report gives you an idea of how fast or slow your pages load over any given time. It gives you insights that were almost impossible to get up until now. Running page speed analysis on your complete site is not something the average user can do. Testing a couple of pages in PageSpeed Insights, fine, but 1,000 pages? The new Speed report in Google Search Console gives you an idea of how your site loads. It puts all pages in buckets conveniently labeled slow, moderate and fast.

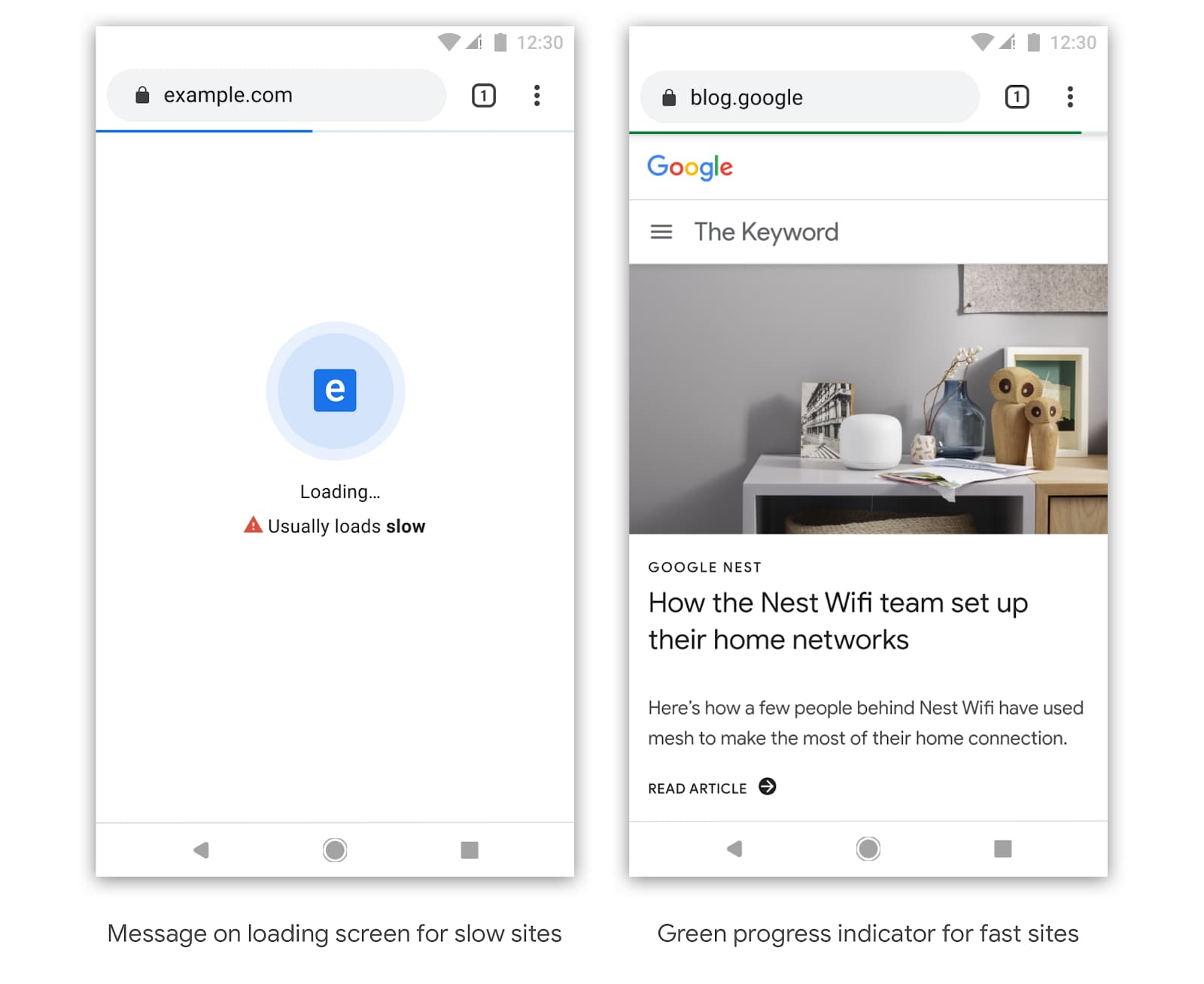
As you know, site speed has been a hot topic for quite a while. Google even declared it a ranking factor. The search engine is rolling out all sorts of initiatives to help visualize site speed and prioritize improvements, like PageSpeed Insights and Lighthouse. Sometimes, they do it quietly, but other times it’s a little bit over the top. Case in point: Chromes new “speed badge of shame”. It is one of the indicators in the Chrome browser that helps users understand why a site may be loading slower. In reality, this is more a not so subtle jab at site owners to do something about their slow sites.

This focus on site speed is understandable. Site speed is user experience and users expect fast. But in regards to all those pretty numbers and colors, it’s hard to know what to look for. But as our own SEO expert Jono Alderson loves to say: “Don’t optimize for scores — just make it faster.” Scores say a lot, but all that matters is the perception of speed by users. How quickly can you make your page feel ready?
What does the Speed report do?
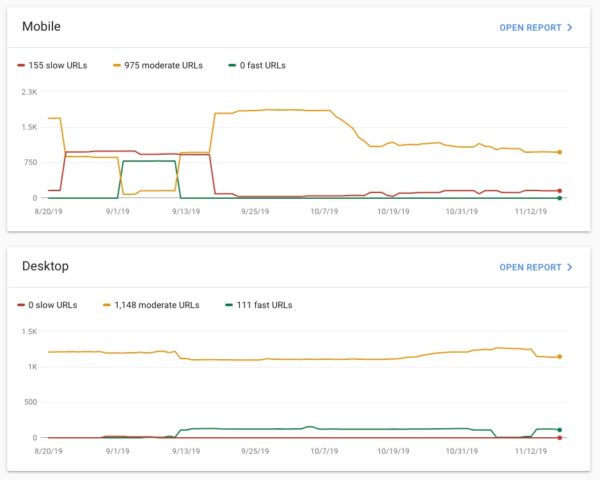
The Speed report looks at the pages on your site, checks their loading speed in the Chrome User Experience report and puts these into buckets. There are mobile and desktop specific checks and these might differ. Due to hardware and network differences, it is harder to get a good score on mobile than it is on desktop. You’ll notice, though, that the same URLs are often troublesome both on mobile as well as desktop. They might load slightly faster due to changes in test setting, but they are a point of interest nonetheless.

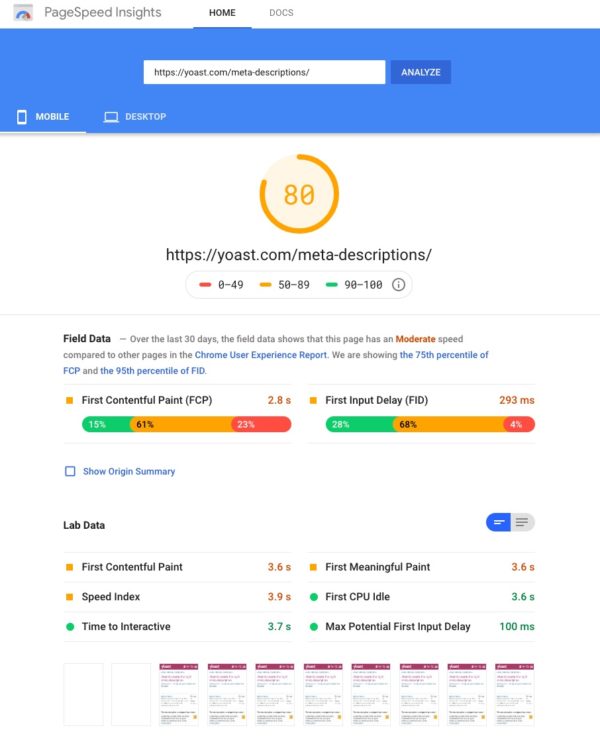
While not the end-all tool for measuring site speed, the Speed report is a valuable addition to Search Console. It helps you find problematic URLs which you can check in PageSpeed Insights to get a deeper understanding — plus ways of fixing it. This way, you can keep an eye on all speed-related things, spot trends, make improvements and keep track of the results of those changes.
Where does it get its metrics?
The cool thing about the Speed report is that it uses data from the Chrome UX Report. The Chrome UX Report is a public data set of real user experience data collected from millions of opted-in users and websites. This way, loads of data are collected — like connection type, type of device and much more — from real situations and used to give a better understanding of performance in the real world. This data is put to good use in several speed-oriented Google tools, like PageSpeed Insights and Lighthouse.
What should I look for?
When looking at site speed tools it is easy to focus on the wrong stuff. Many tools check site speed in particular circumstances, like a set location at one point in time. There’s not enough context to make a decision based on this data. That’s why our advice in this has always been for you to look at a multitude of site speed tools. Combined these will give you a better handle on the problem.
The Search Console Speed report has been built around two metrics: First Contentful Paint and First Input Delay. Here’s what these metrics mean:
- FCP (first contentful paint): The first contentful paint happens when the first element of a requested page appears on the screen. This gives users the confirmation that the page is actually loading.
- FID (first input delay): The first input delay is the time between the first interaction of a user with an element on the requested page and the reaction of the browser to that input. How quickly your page reacts to input is of utmost importance for it to appear fast and responsive.
The results lead to slow, moderate or fast pages. According to Google, the speed of a URL is the lowest speed assigned to it. So if a page has a slow FCP, but a moderate FID it is considered slow. If it has a fast FCP and a moderate FID, it is considered moderate.
These insights give you a good idea of how your pages are performing. As said before, you probably need to run a couple of more tests to get the full picture.

URL grouping
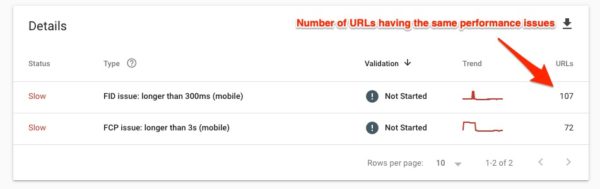
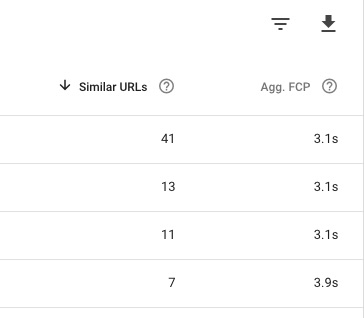
Instead of showing a gazillion URLs and the corresponding results, Google uses aggregate scores and URL groups to make the results slightly less intimidating. For any issue, you’ll see a number of URLs getting the same score or issue. So it might be that from a specific URL, 70 other URLs suffer from the same performance issues. That makes it easier to uncover issues on a grander scale because all these pages probably have the same problems. Of course, you can do a deep-dive and check individual pages by clicking on the URL list and picking a URL to analyze using PageSpeed Insights.

Aggregate scores
The same goes for scoring. Grouping makes it easier to digest the results. The Speed report in Search Console focuses mainly on FCP and FID, as mentioned above. It’s a good idea to keep an eye on PageSpeed Insights as well, as this has a multitude of other metrics, graphics of the loading process and suggestions to improve the results.
In the Speed report, the FCP and FID are calculated from all the visits to those particular pages.
- Aggregate FCP: The aggregate first content paint is the time it takes for 75% of the visits to a URL in the report to reach FCP.
- Aggregate FID: The aggregate first interactive delay is the time it takes for 95% of the visits to that URL to respond to interactions on that page.
The calculation of these scores continues to fluctuate due to outside influences. That’s why you might see the trend line go up and down.

Fixing issues and validating fixes
The Speed report allows you to monitor your site for speed-related issues. It helps you find problems and prioritize their resolution. Once you or your developer have run through all the suggestions and improvements you can validate the fix. Google will then monitor the pages for 28 days to see if the issue is fixed for these URLs.
Site speed resources
This post is not about telling you how to fix your site speed issues, but rather guiding you through the new Speed report that might give you the insights you need. To get practical, you can start here:
- Google’s Why Performance Matters article »
- How site speed influences SEO »
- How to check site speed »
- Improving site speed: tools and suggestions »
- Site Speed Masterclass as part of the Yoast SEO Academy subscription
Last but not least, an incredible source of information: Jono’s slide deck on site speed from a talk at SMXL Milan.
The post New Google Search Console report checks site speed appeared first on Yoast.
from Yoast • SEO for everyone https://ift.tt/365VMNY

No comments:
Post a Comment