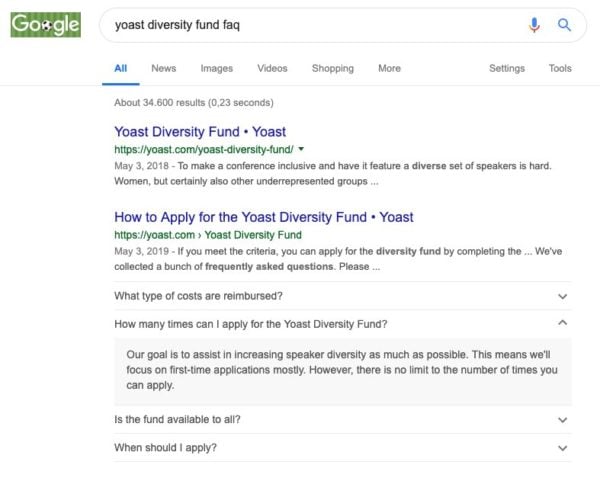
Google has loads of interesting free tools, but two important ones for helping you improve your site are Search Console and the Rich Results Testing Tool. Search Console helps you get a general feel for how your site is doing in the SERPs, plus to keep an eye on any errors to fix and improvements to make. The other one, the Rich Results Testing Tool, helps you see which of your pages are eligible for rich results. Rich results are those highlighted search results like FAQ listings and event listings.
What can you do with this tool?
Rich results are incredibly important in today’s world. Once you add structured data to your site, you get a chance of a highlighted listing in the SERPs. This gives you an edge over your competitor as these tend to get more clicks. For many sites and types of content, it can make sense to target rich results.

In this post, we won’t go into detail on how to get structured data on your site. If you’d like to dive into that, please read our ultimate guide to schema.org structured data. Or find out how Yoast SEO automatically applies a lot of structured data to your site.
Here, we’d rather take a look at how to verify your eligibility and what you can do to improve on that. Google’s Rich Results Testing Tool helps you check your pages to see if they have valid structured data applied to it and if they might be eligible for rich results. Not only that, but you’ll also find which rich results the page is eligible for and get a preview of how these would look for your content.
How to use it the Rich Results Testing Tool?
Using the Rich Results Testing Tool is very easy. There are two ways to get your insights: enter the URL of the page you want to test or enter the piece of code you want to test. The second option can be a piece of structured data or the full source code of a page, whichever you prefer.
While testing, you can also choose between a smartphone and a desktop crawler. Google defaults to the smartphone crawler, since we’re living in a mobile-first indexing world, people! Of course, you can switch to desktop if needed.

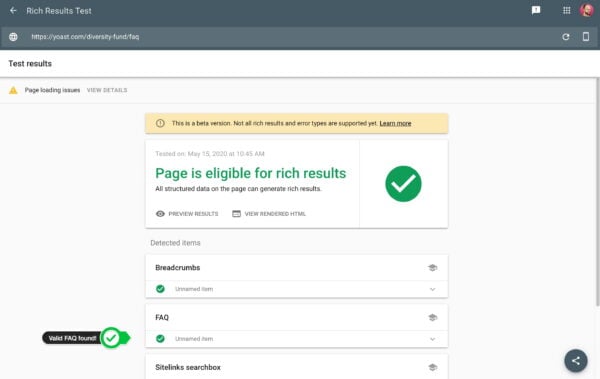
There is a difference, of course. It is a good idea to use the URL option if your page is already online. You’ll see if the page is eligible for rich results, view a preview of these rich results, and check out the rendered HTML of the page. But there’s nothing you can ‘do’ in the code. The code option does let you do that.

Working with structured data code
If you paste a piece of JSON structured data into the code field and run the test, you get the same results as the URL option. However, you can now also use the code input field to edit your code to fix errors or improve the structured data by fixing warnings.
So, how do you go about this?
- Find and copy the code you want to test
- If it’s minified, unminify it for better readability
- Paste the code in the code field of the Rich Results Testing Tool
- Run the test
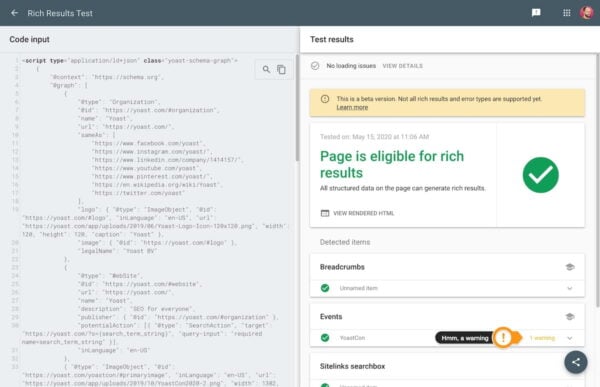
You’ll get a view similar to the one below.

Editing an event page
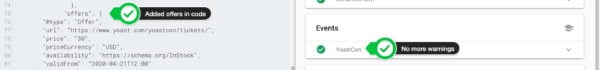
The page you see above is an event page and you’ll notice a warning in orange. Now, remember: red is an error and orange a warning. An error you have to fix to be valid, but a warning is a possible improvement to make. Because this concerns a free event, the page misses an offers property. I could, however, add one to make the warning disappear and round out this structured data listing.
Take a look at Google’s documentation about events and find out how they’d like the offers to appear in the code. To keep it simple, you could copy the example code and adapt this to your needs. Find out a good place for it in your structured data on the left-hand side of your Rich Results Testing Tool screen and paste the code.
You could add something like:
"offers": {
"@type": "Offer",
"url": "https://www.yoast.com/yoastcon/tickets/",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2020-04-21T12:00"
},Run the test again and it should all turn green. If not, you might have to check if you’ve correctly applied and closed your code.

Once you’ve validated your code and you know it’s working, you can apply it on your own pages. Keep in mind, I’ve described a very simple way of validating your code and there are other ways to scale this into production. But that’s not the goal of this article. Here, I’d like to offer you a quick insight into structured data and what you can do with the Rich Results Testing Tool.
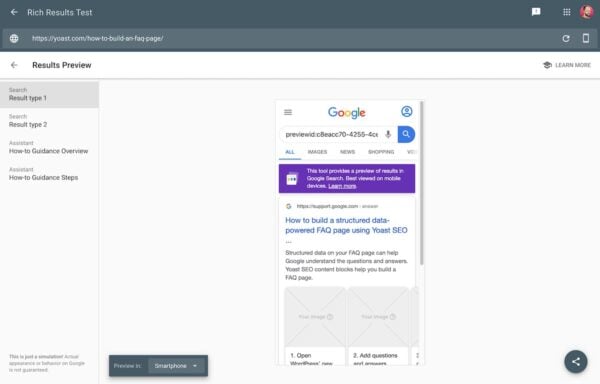
See a preview of your rich results
One of the coolest things in the Rich Results Testing Tool is the preview option. This gives you an idea of how that particular page or article will appear on Google. There’s a number of rich results that you can test, like breadcrumbs, FAQs, job postings, recipes, and many more.
For some, like the how-to, Google even shows multiple previews. There are two different mobile how-to rich results, plus a preview of how that how-to would look on a screen-based Google Assistant. Cool right?

These previews aren’t just to show off — you can use the previews to improve the look of the rich results. In the case of the how-to, maybe the images look weird or some steps are unclear or maybe the title is not very attractive. Use these insights to your advantage and try to get people to click your listings!
Introducing the Rich Results Testing Tool
This was a short overview of what you can see and do in the Rich Results Testing Tool. Don’t forget, if everything is green in the Rich Results Testing Tool and there are no errors to be found, your content is eligible for rich results. This does not — I repeat —, this does not guarantee Google will show rich results for this page. You’ll just have to wait and see.
Read more: Rich results are rocking the SERPs »
The post Optimize for rich results with the Rich Results Testing Tool appeared first on Yoast.
from https://ift.tt/3cOKwJA

No comments:
Post a Comment