Are you considering switching from the classic editor to the block editor? That’s great, as the block editor will give you lots of possibilities to create awesome, high-quality and high-ranking content! Not sure how to go about this though? Don’t look any further. Here, we’ll guide you through the process of making the switch to the block editor step-by-step.
Did you know we just released a free online course about the WordPress block editor? If you want to learn all about creating awesome content with the block editor, you should definitely check it out!
Why should you transition to the block editor?
Before we explain how to make the switch to the block editor, let’s see why we think you should make the transition to the block editor. Using the block editor has quite a lot of benefits. For example, the block editor makes it easy to:
- create user-friendly, high-quality content;
- give your content a great structure, look, and feel;
- add structured data to your posts and pages, so your content might show up as a rich result in the Google search results.
Read more: The block editor: Why you should be using it
How to switch to the block editor
Switching to the block editor should go smoothly. Especially, if you follow the steps below.
In this video, which is part of our new and free Block editor training, we explain the steps you should take when transitioning to the block editor. And of course, we’ll also describe them in this article!
Step 1: Test the block editor on your site
When you’ve decided you want to make the switch to the block editor, the first thing you should do is test the block editor on your site. The best way to test the block editor is to use a so-called staging site. A staging site is a copy of your live website that allows you to implement and test changes without affecting your real site.
How to create a staging site
So, how do you create a staging environment for your site? There are two easy ways to get one:
- Ask your hosting company.
The first way is to ask your hosting company to create one for you. Most hosts should be able to do create a staging environment for your site. - Use a WordPress plugin.
If, for some reason, your hosting company isn’t able to create a staging site for you, you can use a WordPress plugin and create one yourself. If you search for ‘staging’ in the WordPress plugin directory, you’ll find tons of plugins that can do the trick. However, make sure you pick a plugin that’s trustworthy. That means: check the reviews, active installations, the last time it was updated, and its compatibility with your version of WordPress.
What to test in the staging environment
Once you’ve sorted your staging site, you can update it to the latest version of WordPress, which automatically comes with the block editor. Alternatively, disable the classic editor plugin, if you have that installed. To test the block editor, simply check what effect this has on your site. While testing, it’s important to pay special attention to the following:
- Plugins
It’s essential to check whether your plugins work correctly with the block editor. Most plugins have already adapted to the block editor, so make sure you’ve updated all your plugins!
If you encounter a plugin conflicting with the block editor, the easiest solution is to check for an alternative. Is there a similar plugin available that is compatible with the block editor? Sometimes blocks can even replace certain plugins, so you could check the available blocks and see if you can find what you need. It’s handy to make a list of all the plugins that conflict with the block editor, so you can remove them from your real site before you make the transition. - Shortcodes
Before the block editor came, people used shortcodes to add various features to a website. Shortcodes are like shortcuts to a pre-created and pre-defined code on your website. If you’ve used shortcodes, make sure they display correctly with the block editor. This is especially important if you use plugins that insert shortcodes.
Step 2: Switch to the block editor!
Once you’ve tested everything, you’re ready to make the switch! Make a backup of your site and update it to the latest version of WordPress. This automatically comes with the new block editor. If you’re using the classic editor plugin, simply disable the plugin to enjoy your new block editor experience!
What will happen to old posts and pages?
A question we regularly hear is: will switching to the block editor affect my old posts and pages that were created using the classic editor? The short answer is: no.
However, the long answer is that the content of your posts and pages made in the classic editor will be converted into a single Classic block in the block editor. If you want the full block editor experience with your existing posts and pages as well, you can convert this Classic block into separate blocks.
How to convert the content of old posts and pages
To convert the content of your existing posts and pages into separate blocks, follow these steps:
- Select the Classic editor block in the post editing screen.
By selecting the block, the top toolbar will appear.
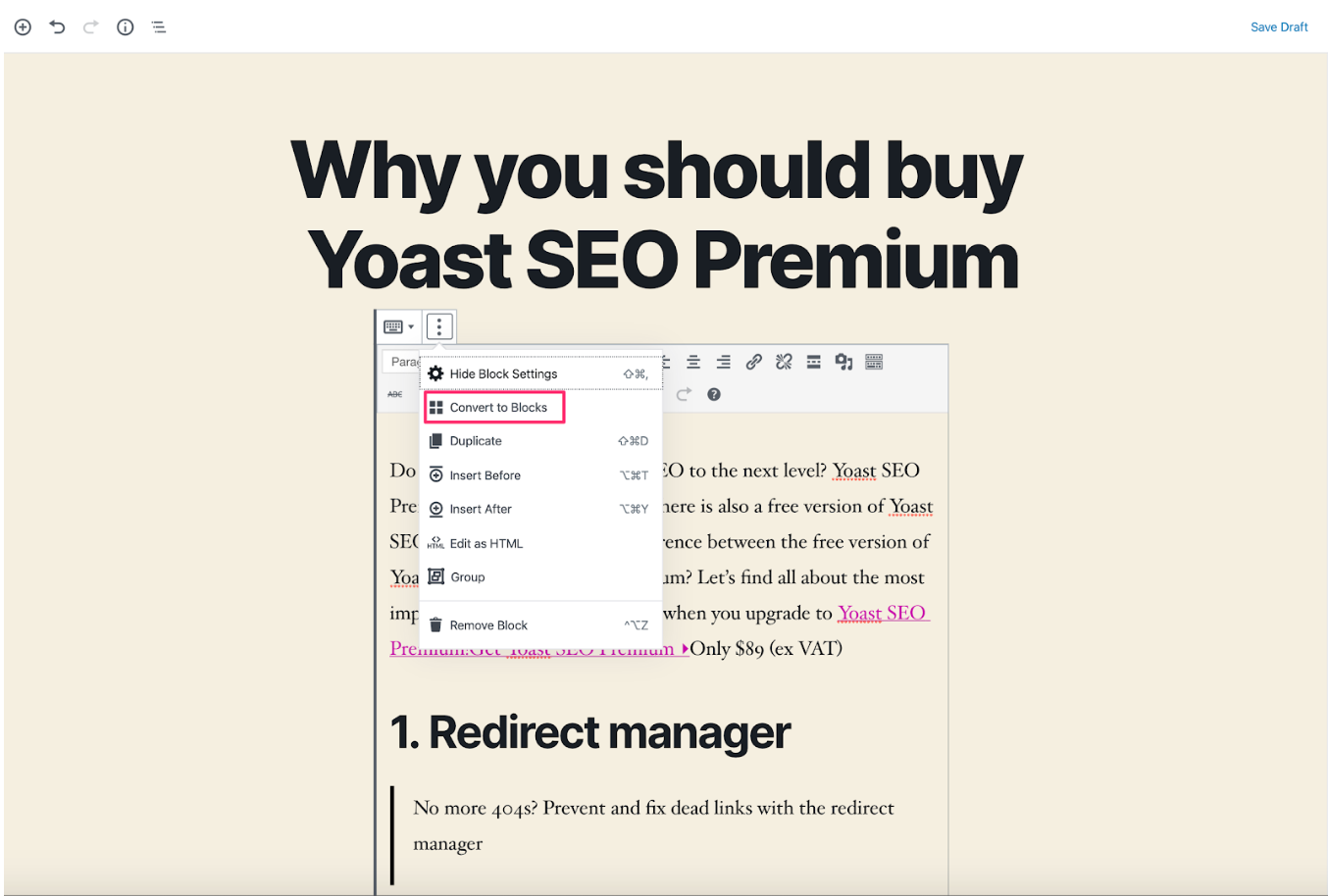
- Click on the three vertical dots in the upper right corner.
As shown in the image, a menu will appear.

- Click ‘Convert to Blocks’.
WordPress will now scan your content for HTML tags to place every piece of your content into a corresponding block.
Send us your awesome block editor content!
Do you want to inspire others with the content you’ve created using the block editor? We want everyone to see the endless possibilities of the block editor, by featuring examples on our blog. Therefore, we’re asking you to send us the awesome content you have created using the block editor! Leave the URL in the comments below and spread that block editor love!
The post How to make the transition to the block editor (from the classic editor) in WordPress appeared first on Yoast.
from https://ift.tt/3dLck2i

No comments:
Post a Comment