If you’re serious about your WordPress website, you have run a page speed test at some point. There are many variations of these tests out there. Some more convenient and true to your target audience than others. But they all will give you a pretty decent idea of where you can still improve your site.
Certain speed optimizations may come across as “technically challenging” for some of you. Luckily, you have set up a WordPress website. And one of the things that make WordPress so awesome is the availability of WordPress plugins. Some free, some paid, but they all will help you to simplify difficult tasks. In this article, we’ll first show you a couple of page speed tests so you can check your page speed yourself. After that, we’ll go into a number of speed optimization recommendations. And show you how to solve these using just plugins.
Running a page speed test
Running a page speed test is as simple as inserting your website’s URL into a form on a website. That website then analyzes your website and comes up with recommendations. I’d like to mention two of those, but there are much more tests available.
- Pingdom provides a tool for speed testing. The nice thing is that you can test from different servers. For instance, from a server that is relatively close to you. Especially if you are targeting a local audience, this is a nice way to see how fast your website for them is.
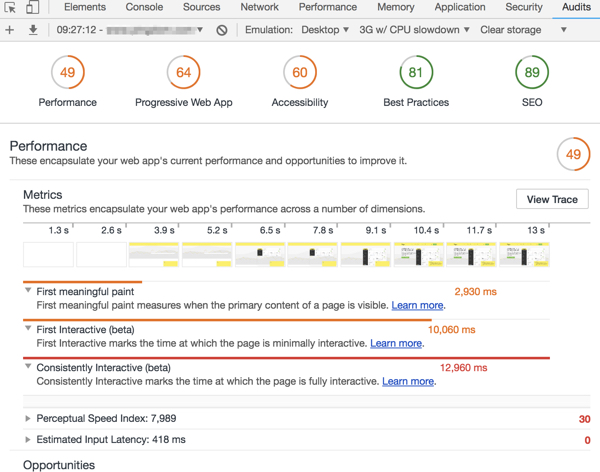
- Google Lighthouse is a performance tool that lives in your browser. Click right on a page, choose Inspect and check the Audits tab in the new window that opens in your browser. Here, you can test speed for mobile device or desktop, and on different bandwidths for example. The test result looks like this:

Small remark: most sites appear slower in Lighthouse. This is because Lighthouse emulates a number of devices, for instance, a slow mobile/3g connection. (see the second bar in the screenshot above). With mobile first, this is actually a good thing, right?
Before Lighthouse, Google PageSpeed Insights already showed us a lot of speed improvements. They even let you download of optimized images, CSS and JS files. As you are working with WordPress, it might be a hard task to replace your files with these optimized ones though. Luckily, WordPress has plugins.
There are many, many more speed testing tools available online. These are just a few that I wanted to mention before going into WordPress solutions that will help you improve speed.
Optimizing your page speed using WordPress plugins
After running a page speed test, I am pretty sure that most website owners feel they should invest some time into optimizing that speed for their website. You will have a dozen recommendations. These recommendations differ from things you can do yourselves and some things that you might need technical help for.
Image optimization
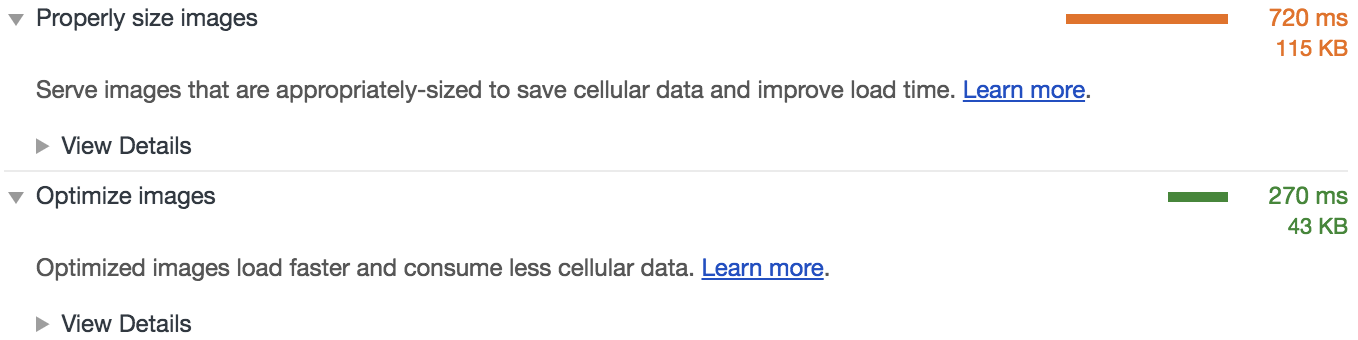
Your speed test might return this recommendation:
Images usually play a large part in speed optimization, especially if you use large header images. Or if your site is image-heavy overall. It’s always a good idea to optimize these images. And it can be done with little quality loss these days. One of the things to look for is, like in the page speed test example above, images that are in fact larger than they are shown on your screen. If you have an image that covers your entire screen, and squeeze that into a 300 x 200 pixels spot on your website, you might be using an image of several MB’s. Instead, you could also change the dimensions of your image before uploading. And serve the image in the right dimensions and at a file size of some KB’s instead. By reducing the file size, you are speeding up your website.
Setting image dimensions in WordPress
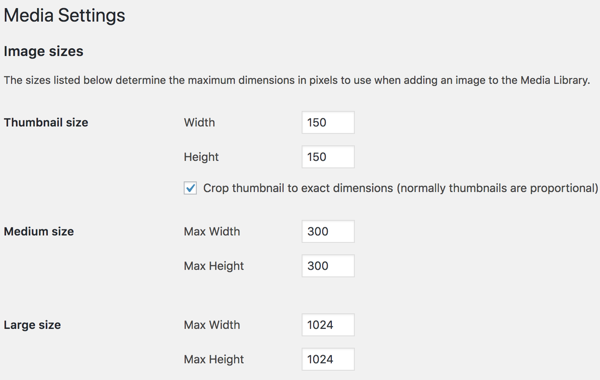
WordPress comes with a handy default feature, where every image you upload is stored in several dimensions:
So if you want all the images in your posts to be the same width, pick one of the predefined ones or set your custom dimensions here. Images that you upload scale accordingly to these dimensions and the image in the original dimensions will also be available for you.
If you load, for instance, the medium size image instead of the much larger original, this will serve an image in a smaller file size, and this will be faster.
Image optimization plugins
There are also a number of image optimization plugins (paid and free) for WordPress available, like Kraken.io, Smush or Imagify. These might, for instance, remove so-called Exif data from the image. That is data that is really interesting for a photographer and will contain information about what settings the camera used to make that photo. Not really something you need for the image in your blog post, unless perhaps if you are in fact a photographer. Depending on your settings, you could also have these plugins replace your image with an image that is slightly lower in quality, for instance.
Some of these aforementioned plugins can also help you resize your images, by the way. Test these plugins for yourself and see which one is most convenient to work with and minifies your image files the best way. For further reading about image optimization, be sure to check this post about image SEO.
Browser cache
Another issue that comes across a lot in page speed tests is browser cache optimization.

Browser cache is about storing website files, like JS and CSS, in your local temporary internet files folder, so that they can be retrieved quickly on your next visit. Or, as Mozilla puts it:
The Firefox cache temporarily stores images, scripts, and other parts of websites you visit in order to speed up your browsing experience.
Caching in WP Super Cache
Most speed optimization plugins help you to optimize this caching. Sometimes as simple as this:

The Advanced tab of WP Super Cache here has a lot of more in-depth configuration for that, but starting out with the set defaults of a plugin is usually a good start. After that, start tweaking these advanced settings and see what they do.
Note that WP Super Cache has an option to disable cache for what they call “known users”. These are logged in users (and commenters), which allows for development (or commenting) without caching. That means for every refresh of the website in the browser window, you will get the latest state of that website instead of a cached version. That last one might be older because of that expiration time. If you set that expiration time to say 3600 seconds, a browser will only check for changes of the cached website after an hour. You see how that can be annoying if you want to see, for instance, design changes right away while developing.
Other WordPress caching plugins
I mention WP Super Cache here because it’s free and easy to use for most users. But there are alternatives. WP Fastest Cache is popular as well, with over 600K+ active installs. It has similar features to optimize caching:

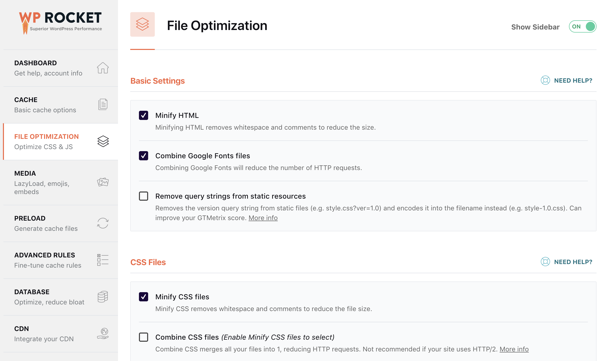
A paid plugin that I also like is WP Rocket. It’s so easy to configure, that you’ll wonder if you have done things right. But your page speed test will tell you that it works pretty much immediately straight out-of-the-box. Let me explain something about compression and show you WP Rockets settings for that.
Compression
Regardless of whether your page speed test tool tells you to:
- Try to minify your CSS files,
- minify the JS files of your site,
- minify your HTML files or
- enable (GZIP) compression
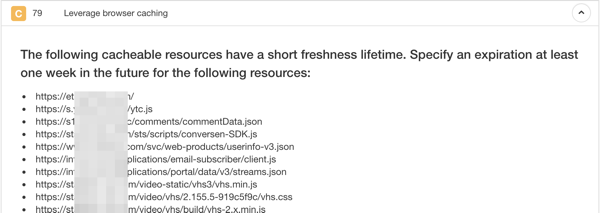
These recommendations are all compression related. It’s about making your files as small as possible before sending them to a browser. It’s like reducing the file size of your images, but for JavaScript or CSS files, or for instance your HTML file itself. GZIP compression is about sending a zipped file to your browser, that your browser can unzip and read. Recommendations may look like this:

In WP Rocket, the settings for compression look like this:

Again, a lot is set to the right settings by default, as we do in Yoast SEO, but even more can be configured to your needs. How well compression works, might depend on your server settings as well.
If you feel like the compression optimization that is done with any of the plugins mentioned above fails, contact your hosting company and see if and how they can help you configure compression for your website. They will surely be able to help you out, especially when you are using one of these WordPress hosting companies.
Serving CSS and JS files
One more thing that speed tests will tell you, is to combine (external) CSS or JavaScript files or defer parsing scripts. These recommendations are about the way these files are served to the website.
The combine option for these files is, like you can see in the WP Rocket screenshot above, not recommended for HTTP/2 websites. For these websites, multiple script files can be loaded at the same time. For non-HTTP/2 sites, combining these files will lower the number of server requests, which again makes your site faster.
Deferring scripts or recommendations like “Eliminate render-blocking JavaScript and CSS in above-the-fold content” are about the way these scripts are loaded in your template files. If all of these are served from the top section of your template, your browser will wait to show (certain elements of) your page until these files are fully loaded. Sometimes it pays to transfer less-relevant scripts to the footer of your template, so your browser will first show your website. It can add the enhancements that these JavaScripts or CSS files make later. A plugin that can help you with this is Scripts-to-Footer. Warning: test this carefully. If you change the way that these files load, this can impact your website. Things may all of a sudden stop working or look different.
We have to mention CDNs
A Content Delivery Network caches static content. With static content, we mean files like HTML, CSS, JavaScript and image files. These files don’t change that often, so we can serve them from a CDN with many servers that are located near your visitors, so you can get them to your visitors super fast. It’s like traveling: the shorter the trip, the faster you get to your destination. Common sense, right? The same goes for these files. If the server that is serving the static file is located near your visitor (and servers are equally fast, obviously), the site will load faster for that visitor. Please read this post if you want to know more about CDNs.
There are many ways to optimize page speed in WordPress
Page speed tests will give you even more recommendations. Again, you might not be able to follow up on all of these yourself. Be sure to ask your expert in that case, like your web developer or agency, or your hosting company. But in the end, it’s good that you are using WordPress. There are many decent plugins that can help you optimize the speed of your website after a page speed test!
Read more: Site speed: tools and suggestions »
The post How to optimize WordPress after running a page speed test appeared first on Yoast.
from Yoast • SEO for everyone https://ift.tt/2LQQewQ



No comments:
Post a Comment