How to Implement AMP (If You Really Must): A Quick-Start Guide to Accelerated Mobile Pages was originally published on BruceClay.com, home of expert search engine optimization tips.

Both searchers and search engines want webpages to be lightning fast. So it’s no surprise that page speed is a ranking factor in Google’s search algorithm.
Multiple studies have shown that page load time also heavily impacts a site’s bottom line: conversion and revenue.
Using Accelerated Mobile Pages (AMP) is one way to speed up your webpages for people using mobile devices.
AMP can present additional benefits: appearing in the AMP carousel in Google search, and offering a better experience to searchers.

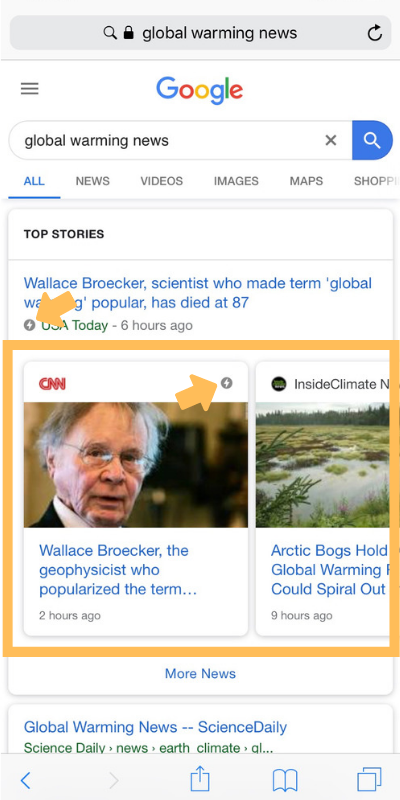
Google marks AMP results with a lightning bolt, and some SERPs include an AMP carousel.
Is AMP Right for Your Site?
Originally, the AMP solution was intended for media sites. Google wanted to help news stories come up almost instantly from the search results.
Over time, AMP has spread to other types of sites — particularly advertisers, ad-technology platforms and ecommerce sites as well as publishers.

Google recommends AMP primarily for these types of sites. (image credit: AMPproject.com)
Today, many websites can benefit from implementing AMP. Retailers and many others use AMP to serve landing pages fast. And ads in this format have a better chance of being seen.
If you’re looking for a way to make your webpages faster, AMP may be right for you.
You don’t need AMP at all for webpages that are responsive and fast enough already. Google’s Gary Illyes has said this publicly.
What are alternatives to implementing AMP?
- Content Delivery Network. CDNs work by bringing the heaviest resource files on a site closer to the end user. Less distance to travel means faster delivery, so your pages display more quickly on a mobile device.
- Fully implemented HTTP/2. The HTTP/2 protocol speeds up data transport on the web. So if your market has 4G or 5G internet speeds and your website is HTTP/2 enabled, then you probably don’t need AMP at all.
- Progressive Web Apps technology. PWAs can make your website behave like a native mobile app. http://bit.ly/1Tq52kG We have written about these before (see What Is a Progressive Web App).
Here’s a story to illustrate that HTTP/2 statement.
One of our consulting clients, a U.S. company, converted several thousand of its webpages to AMP. Four staff members worked for five weeks to complete the project.
The result? Their AMP pages displayed slightly faster to mobile searchers. But the website’s rankings and traffic were unaffected. In hindsight, their time and effort would have been better spent creating new content.
The AMP solution makes the most sense in countries/regions with slow network speeds. For example, our Bruce Clay India office has helped implement AMP for some clients there with good results.
If you believe AMP is right for you and you’re ready to start, I’ll outline the basic first steps.
How to Implement Accelerated Mobile Pages
To implement Accelerated Mobile Pages for your website and track results, there are three basic steps:
- Create the AMP page template.
- Roll out the AMP page.
- Track with analytics.
We’ll look at each step in detail below, and I’ll also link to AMP documentation for more info.
Once you have decided which parts of your site should be AMP’d, here are the basic steps to creating, publishing and tracking AMP pages.
1. Create the AMP Page Template
The first step in implementing AMP is creating a webpage template.
AMP integrates with many different publishing platforms. You can view the list in AMP’s Quickstart guide and choose your content management system to get more details.
You can build AMP templates from scratch. Or you can convert existing HTML pages into AMP format. The documentation gives information on all the options.
Pointers for creating an AMP template:
- When creating a page template for AMP, ensure that it meets AMP specs. You can find guidance on HTML format and more at the AMP specifications page.
- When styling the page, you won’t have JavaScript at your disposal. Include as many custom <amp*&rt; tags as you need to make the layout look good. That includes using responsive images, video and audio (see AMP replacements for details).
- Keep it simple. After all, the point of AMP is to have a clean, stripped-down webpage.
- Include some sort of navigation to your domain on each page. You can link from a logo, image or text. Because AMP pages are served from a Google cache, giving searchers a link is essential to try and keep them on your website.
- If you need to keep ads on your webpages, you must migrate them. Use the amp-ad component. If you cannot use <amp-ad&rt;, then do not include ads in your AMP templates. (You can read more about advertisements on AMP here.)
- Finally, validate the AMP page. Just one error or warning will keep the page out of the AMP cache. So validation is a crucial step. Check out this page for common validation errors.
2. Roll Out the AMP Pages
I like the idea of testing one or two types of pages from your website on AMP first. Ideally, include some pages that rank so that you can see if Google is serving the AMP version in mobile search results.
Depending on your site’s crawl rate, it could take a couple of days before Google finds, checks and indexes the AMP version of the page.
Let the rollout run for at least one month (longer if you can do it). As long as your pages are getting traffic, you’ll build enough data to ensure that rolling out AMP sitewide is worth it.
3. Track with Analytics
You’ll want to track the performance of your AMP pages. Since AMP analytics will be different from normal Google Analytics, read this guide to understand how it works.
You can track pages via in-house or third-party analytics. Many analytics vendors have built-in configurations for amp-analytics.
You can use amp-pixel for simple tracking and amp-analytics for everything else.
Technical recommendations as you’re setting up tracking:
- Make sure to use the canonical URL and other variables to define what should be recorded. This is essential to understanding any traffic increases or decreases due to AMP.
- Use the extraUrlParams attribute in amp‐analytics to add a query string parameter to the canonical URL like “type=amp” or something similar. This will make it easy to differentiate AMP pages from normal webpages in analytics, or to create a custom segment if you need to. This way, you can compare total traffic on pages before and after the AMP launch.
Side Note: How Accelerated Mobile Pages Work
If you’re wondering how AMP pages can possibly appear to load instantly, it’s because they are optimized differently than a regular webpage.
Below I’ve summarized optimizations that AMP does to reduce the amount of work a browser must do to display a page. (See the full list on the AMP Project site.)
Here’s what the AMP process can do:
- Execute asynchronous JavaScript only – It doesn’t wait for big files to load.
- Size resources (such as images, ads and iframes) statically – The browser knows exactly how the page will be laid out from the start.
- Don’t let extensions block rendering – The page doesn’t have to wait even if there are extensions coming.
- Keep third-party JavaScript out of the critical path – Things like ads are restricted to sandboxed iframes.
- Allow inline CSS only – Bloated CSS files don’t delay the page.
- No HTTP requests until fonts start downloading – Keeps fonts efficient.
- Minimize style recalculations – All DOM reads happen up front to lay out the page.
- Only run GPU-accelerated animations – The graphics processing unit handles visual animations (transform and opacity), reducing strain on the CPU.
- Prioritize resource loading – The most important resources (above the fold) get downloaded first.
- Load pages via prerendered content – Above-the-fold content may be available even before a user selects it, so it appears instantly on click.
Concluding Thoughts
AMP is one way that you can speed up your webpages and offer a better experience to mobile users.
If you’re ready to amp up your webpages, follow the basic steps in this article and the AMP documentation to get started. You might even be able to attend one of Google’s AMP Roadshow workshops (see worldwide schedule here).
But my advice for most sites is: reconsider.
Unless this is critical to your business, please do not implement AMP.
The time you invest converting your webpages to a different format could be better spent creating good content that will serve all of your users.
Now I want to know if you’ve implemented AMP and what tips you have for our readers. Let me know in the comments below.
from Bruce Clay, Inc. Blog http://bit.ly/2TW8n0f



No comments:
Post a Comment