Whether you work in an agency or in-house, SEO success has a lot to do with influencing other functions, for example, web development, site merchandising, content marketing, PR, etc. As SEO professionals, we do have our own secret sauce to cook with: meta tags.
Although meta tags are only used for search engines, they are still an essential part of Google’s core algorithm and must not be ignored. We will go through the most common meta tags and highlight their usefulness so you can easily check if you’re spending enough time where it counts.
Meta tags defined
Meta tags, or HTML elements, are codes of text that help search engines and website visitors better understand the content found on a website page. Meta tags are not the actual content that is featured on the page.
The purpose of meta tags is instead to describe the content. Therefore, these HTML elements are found in the <head> section of the HTML page, not within the <body> section. Since meta tags need to be written in the HTML code, you may or may not be the one implementing the tags, but knowing what’s most essential will set you up for success.
Why is it still important?
We know that SEO is evolving and the importance of keywords has changed, but let’s keep in mind the impact of the actual query that is being searched for. A search query is formulated in words, and search engine users are essentially scanning the SERPs for the words they entered into the search bar.
Search engines understand that their users are expecting to see results containing the exact words they entered. Let’s say I’m thinking of starting a business and run a search for the query “how to come up with a business name.” As I scan through the SERPs, my eye is looking for pages that contain the words “come up with business name.” While search engines may indulge in semantic search and latent semantic indexing, serving up results that contain the exact words of the search query will remain a strong asset.
Must have meta tags
Title tags and meta descriptions are the bread and butter of SEO. These are essential HTML elements that are needed for a page to rank well organically. As a refresher, let’s look more closely at them and why they are on the list of must haves.
Title tags
A title tag is an HTML element that describes the topic of a page. It is displayed at the top of the browser in the title bar and in the listing titles of a search engine results page. The presence of a search friendly term in the title tag is still a strong relevancy signal for search engines. Also, search engines will bold keywords from the user’s search in the title. This helps attract a higher click-through rate because internet users scan search results looking for their search term. If they don’t see it, then they are less likely to click on the listing, therefore, reducing CTRs.
Title tags must be relevant to the content on the page. The main keyword should be the first word in the page title, and the closer to the start of the title tag a keyword is, the more helpful it will be for ranking purposes.
Meta descriptions
A meta description is an HTML meta tag that provides a brief description of the page. Although it is not visible to users on the site, search engines often use meta descriptions as the brief snippet of text underneath a title tag in the search engine results. Well-written meta description tags, while not important to search engine rankings, are extremely important in promoting user click-through from search engine result pages.
Meta descriptions should be written using compelling copy. Since the meta description serves as advertising copy in search results, this is your chance to draw searchers in. Describe the page clearly and use a friendly marketing voice to create an appealing description that will attract a higher click-through rate.
Alt text for images
Alt text is an attribute added to an image tag in HTML to help search engines understand what an image is about. Although search engines cannot see the images we post on our websites, they can read what is featured in the alt attribute. While most searches are not image related, there is still a strong opportunity to acquire organic search engine visitors and boost brand recognition through impressions earned for images.
Alt text should be written clearly and contain text that describes the image. If your image is of an object, consider using adjectives like the color or the size of the object to provide more details on what exactly the image is displaying. Moreover, alt text is not for search engines only: they represent a necessary element to meet basic accessibility standards. Alt text provides a clear text alternative of the image for screen reader users.
No follow tags
Google defines “nofollow” as a way for webmasters to tell search engines not to follow links on a specific page. The rel=”nofollow” attribute can be quite beneficial in ensuring that PageRank is not being transferred across links found on your site. Nofollow tags are essential if you are participating in any kind of paid sponsorship with the intent of earning links.
No index tags
The “noindex” tag is used to notify search engine crawlers not to include a particular page in it’s search results. These tags are essential if there is content on your website that you would like to keep out of the search results. Noindex tags can be implemented either as a meta tag or as an HTTP response header.
Nice to have meta tags
In a highly competitive organic search landscape, “nice to have” meta tags, while not as essential as those listed above, should not be overlooked.
Canonical links
The canonical link element is used when a page’s content is available through multiple URLs, creating duplicate URLs. In order to consolidate the duplicate entries and help the search engine select the best URL, we recommend using a canonical link to indicate which the indexable URL should be.
Simply identify a single preferred URL (generally the simplest one), and add the rel=”canonical” link element, using that preferred URL, to every variant of the page. When Google crawls the site, it will consolidate duplicates within it’s index to the preferred URL.
HTML heading tags (H1-H6)
HTML heading tags are a key component of semantic search, as they provide key contextual clues to the search engines and help them better understand both a page’s content and its overall structure. Search engine bots use the order of heading tags (<h1>, <h2>, etc.) to better understand the structure and relevance of a page’s content. Therefore, HTML heading tags should be ordered on the page by their importance (h1 is considered the highest, h6 is the lowest). In the absence of sectioning content tags, the presence of a heading tag will still be interpreted as the beginning of a new content section.
Meta robots attribute
The meta robots attribute is a piece of code used to instruct search engines on how to interact with a web page. Similar to a robots.txt file that informs search engines on how to crawl a web page, the meta robots attribute provides parameters to search engines on whether they should crawl or index a page’s content.
The “only if” meta tags
Meta keywords
Only necessary if you want to provide your competitors with a list of the keywords you are targeting. In the earlier days of SEO, the meta keyword tag was an element used to describe the keywords that the web page was focused on. Until 2002, the meta keywords tag was used by some search engines in calculating keyword relevance. It was abandoned because it was too difficult for many website owners to identify appropriate keywords to describe their content, and because unscrupulous marketers stuffed the tag with unrelated keywords in an attempt to attract more organic search traffic. All modern search engines ignore the meta keywords tag.
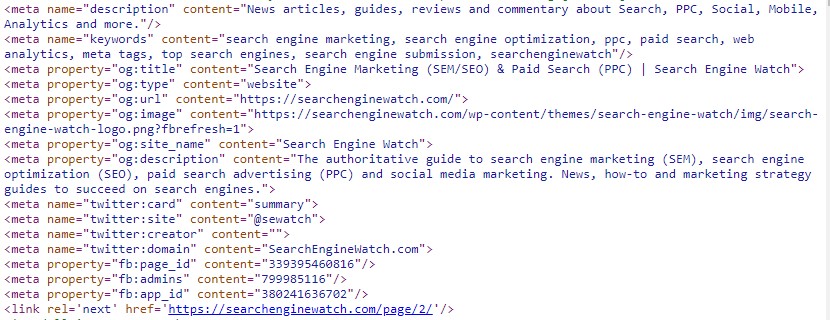
Social meta tags (open graph and Twitter cards)
Social meta tags are used when you want to control how the content of a page shows up when it is shared on social media sites. Open graph tags are a set of meta tags that can be added to any page of a website, and help define the content of the page, such as the title, description and image via social media.
Such information is expressed via two protocols: Open Graph (for Facebook, Google+ and Pinterest) and Twitter Cards (for…you can easily guess), and is used by the respective social media to present the snippet of the pages that users share. Through Social Meta Tags you can for instance make use of a title, description or image specifically targeted for social media audiences, in order to boost CTR from this channel.
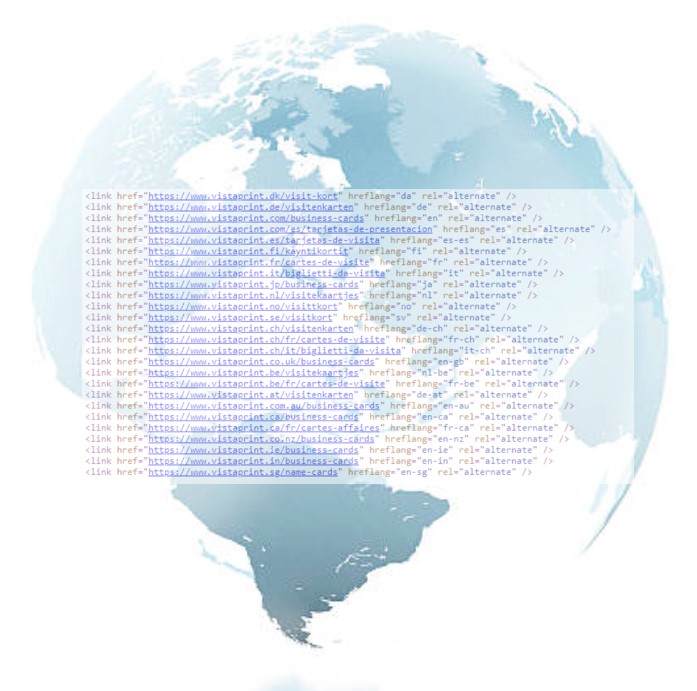
Hreflang attribute (commonly referred to as Hreflang tag)
Only if…you have a global website with multiple countries and languages being featured. Google recommends using hreflang tags to specify language and regional variations of your pages (regardless of where they are hosted: subfolders, subdomains or separate domains).
The objective of having Hreflang tags on your site is to provide Google with the most accurate information on localized pages, so that the search engine can serve the relevant language version in search results. There are two ways you can implement the Hreflang tags: directly in the HTML document or in your sitemap.
As you’ll see, meta tags come in many forms and some are more critical than others. But they truly are easy wins that provide great ROI, simply as they require a low amount of resources and still have a high impact. We hope you’ll use this ultimate guide to meta tags as the foundation of your SEO strategy for continued success.
Johann Godey is SEO director at Vistaprint.
from Search Engine Watch https://ift.tt/2yImsrV







No comments:
Post a Comment